728x90
0. Intro
최근 구상하고 있는 아두이노 프로젝트와 관련하여 아두이노와 모바일 디바이스를 통한 인식을 위해서 여러 가지 방법을 생각하다가 현재 코로나 때문에 우리 학교에서 학교를 출입할 때 사용하는 방식이 생각났다. 학교 애플리케이션에 접속하면 QR코드를 발급해주고 건물 입구에서 해당 QR코드를 통해 사용자를 인식하는 방법이다. 이 방법을 적용해보기 위해 QR코드 관련 사이트와 포스트를 찾아보다 재밌는 사이트를 발견했다.
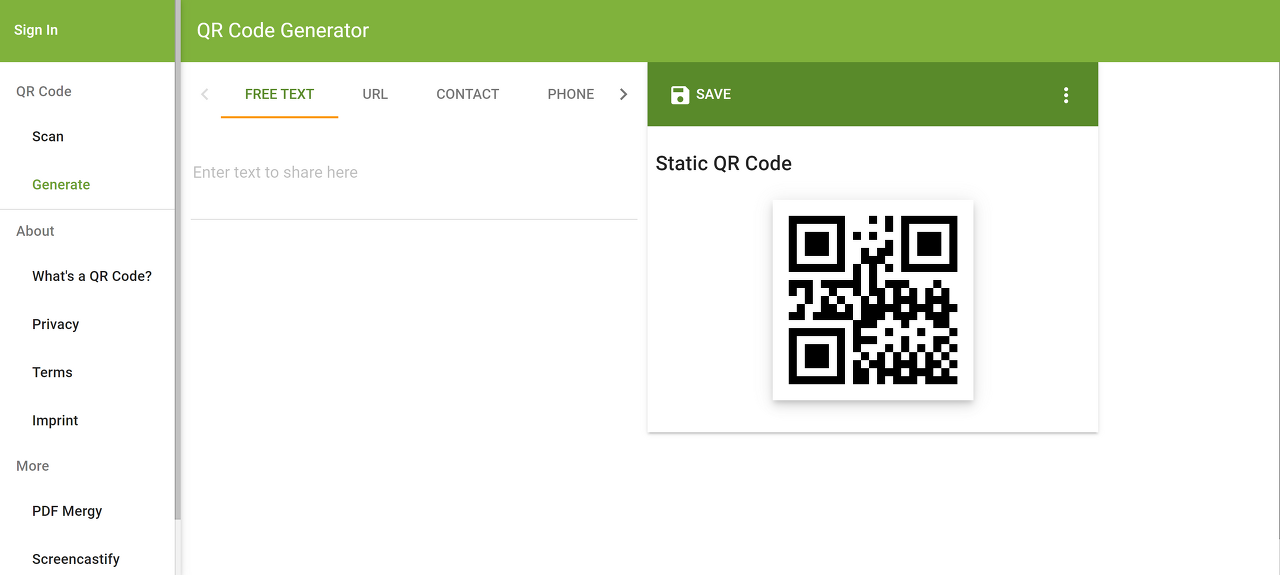
https://www.the-qrcode-generator.com/

사용자가 입력하는 텍스트, URL, 전화번호 등을 QR코드로 생성해주는 사이트이데 QR코드 생성과 인식을 모두 지원하고 있다.
그래서 프로젝트에 적용해보기 전에 재미로 QR코드를 직접 만들고 인식할 수 있는 웹 사이트를 간단하게 만들어보기로 했다.
1. 프로젝트 준비
1) 프로젝트 구조
| --------- models
| |-------- user.js
|
|---------- views
| |-------- home.ejs
|
|---------- app.js2) node 프로젝트 생성한다.
- 터미널을 열어서 원하는 위치에 폴더를 생성
mkdir qrcode // qrcode 디렉토리 생성 cd qrcode // qrcode 디렉토리로 이동 npm init -y
3) 필요한 패키지 설치한다.
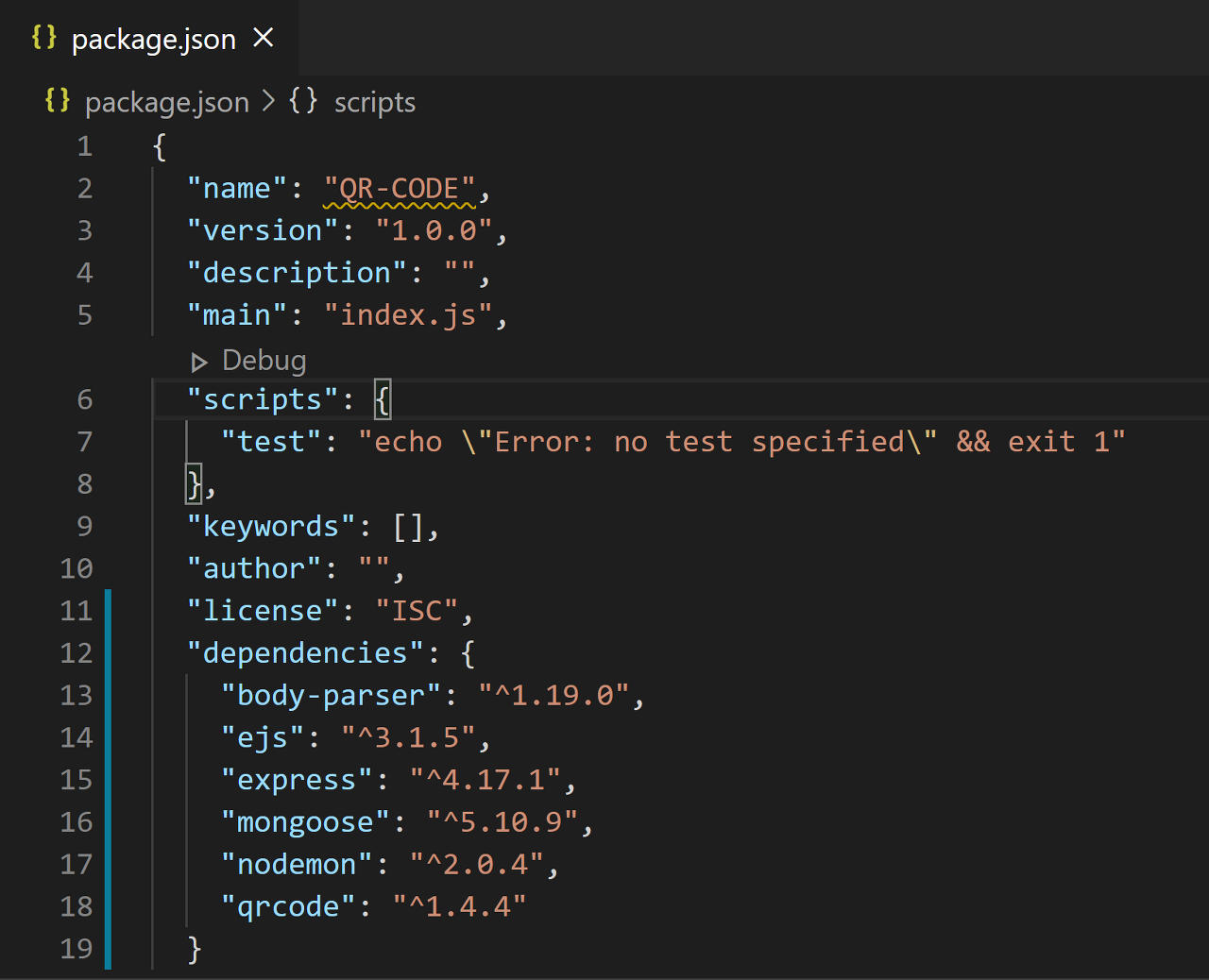
npm i express body-parser ejs mongoose qrcode nodemon4) 설치가 성공적이라면 package.json을 확인하면 아래 사진과 같이 dependencies에 우리가 설치한 6가지 항목이 설치된 것을 확인할 수 있다.

2. Model
- 사용자가 이름과 전화번호를 입력하면 해당 정보에 대한 QR코드를 생성해주고 해당 내용을 DB에 저장한다.
- 본 서비스는 간단하게 몽고 DB를 이용한다.
- models 폴더를 만들고 해당 폴더 내에 user.js를 생성
- 아래 코드를 작성
var mongoose = require('mongoose');
var userSchema = new mongoose.Schema({
name:{
type:String
},
tel:{
type:String
}
});
module.exports = mongoose.model('user',userSchema);3. View
- views 폴더를 만들고 폴더 내에 home.ejs를 작성한다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>QR 코드 생성기</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="nav justify-content-center">
<div class="card border-primary mb-3" style="max-width: 18rem;margin-top: 20px;">
<div class="card-header">유저 정보</div>
<div class="card-body text-primary">
<form action="/" method="post">
<input type="text" name="name" placeholder="이름을 입력해주세요" class="form-control"><br>
<input type="text" name="phno" placeholder="전화번호를 입력해주세요" class="form-control"><br>
<div class="text-center"> <input type="submit" value="QR 코드 만들기" class="btn"> </div>
</form>
</div>
<div class="text-center">
<button class='btn' onclick="location.href='/';">생성</button>
<button class='btn' onclick="location.href='/identify';">인식</button>
</div>
</div>
</div>
<% if (data) {%>
<div class="text-center">
<h5>QR Code</h5>
<img src="<%=data%>" alt="" style="width:100px; height:100px;">
</div>
<% } %>
</body>
</html>4. app.js
const express = require('express');
const mongoose = require('mongoose');
const bodyParser = require('body-parser');
const qrCode = require('qrcode');
const userModel = require('./models/user');
const URL = "mongodb://localhost:27017/qrcode";
mongoose.connect(
URL,
{
useNewUrlParser: true,
useFindAndModify: false,
useUnifiedTopology: true
},
() => {
console.log("Connected to DB");
}
);
const app = express();
app.set("view engine", "ejs");
app.use(express.static('./static'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.get('/', (req, res) => {
userModel.find((err,data)=>{
if (err) {
console.log(err);
} else {
if (data != ''){
var latest = data[data.length-1].name + " / " + data[data.length-1].tel;
qrCode.toDataURL(latest, {
errorCorrectionLevel:'H'
}, (err, url) => {
res.render('home', { data:url })
});
}else{
res.render('home', { data:'' });
}
}
});
});
app.post('/', (req,res) => {
var user = new userModel({
name: req.body.name,
tel: req.body.tel
});
user.save((err,data) => {
if (err) {
console.log(err);
} else {
res.redirect('/');
}
});
});
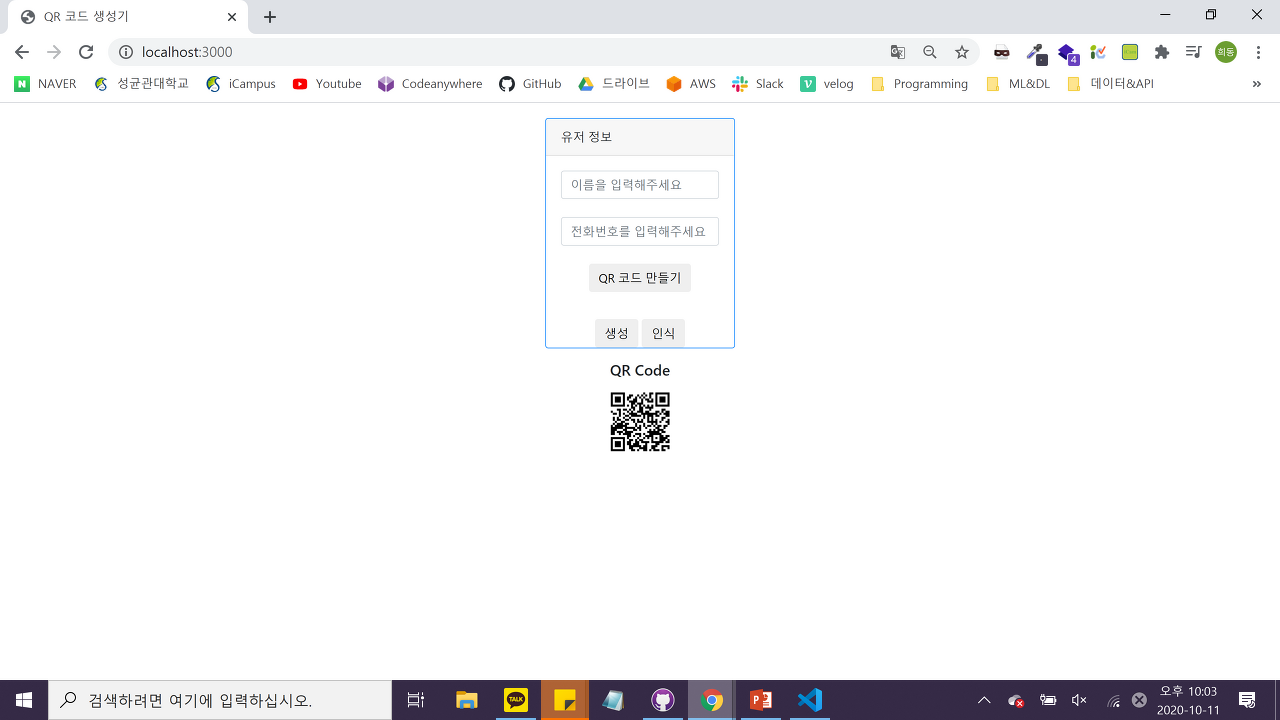
app.listen(3000);실행 화면
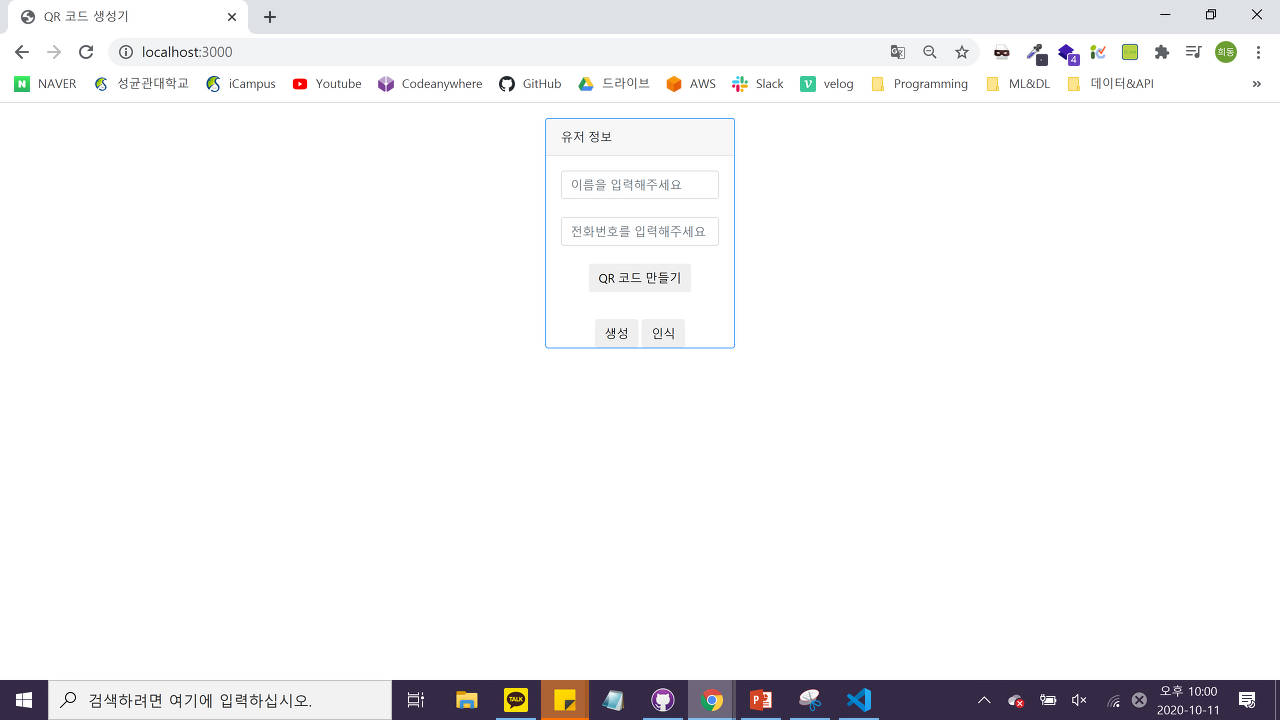
- 터미널에서 npm start 후 시작 화면

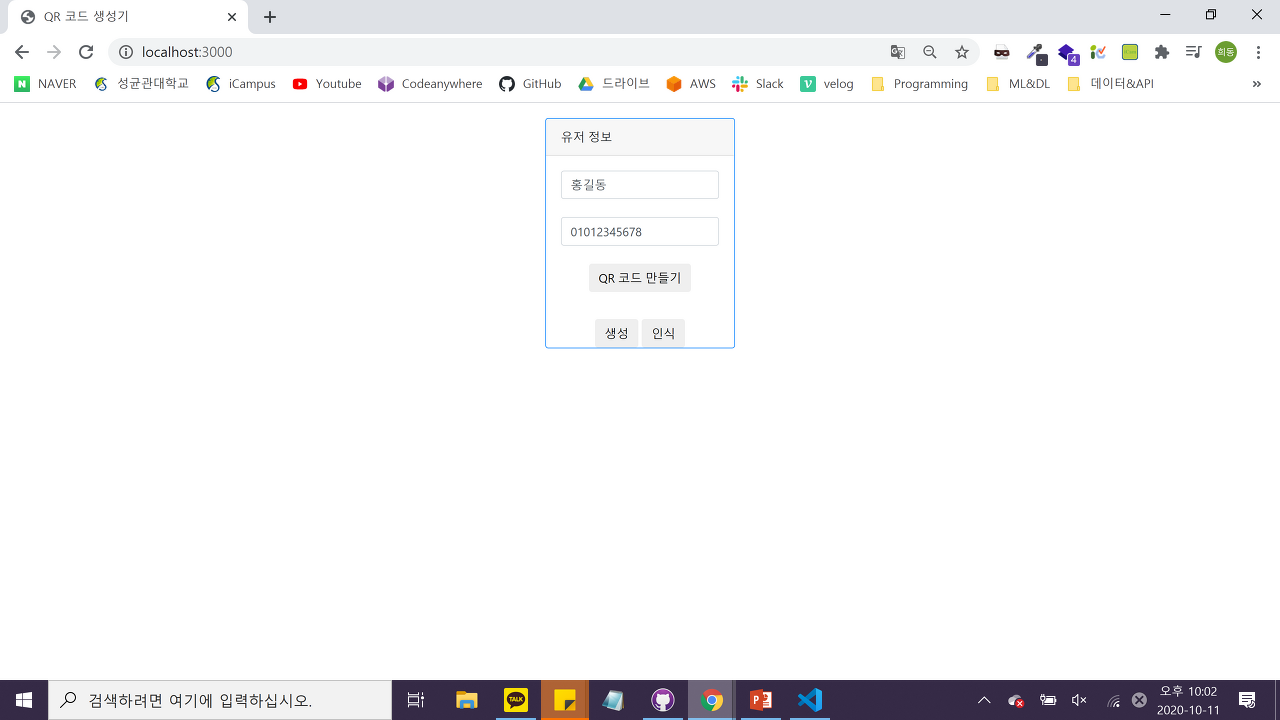
- 유저 정보 입력

- QR 코드 만들기 버튼 클릭

- QR 코드 인식 영상
후속
- 본 편은 원하는 텍스트를 입력하여 QR코드로 생성했다. 현재는 텍스트지만 유저의 PK 또는 ObjectID를 넘겨준다면 QR코드를 통해 유저를 인증할 수 있을 것 같다.
- 후속편은 QR 코드를 인식하고 해당 값에 따라서 유저 정보를 출력하는 기능을 작성 할 예정.
참고 사이트 :
https://www.npmjs.com/package/qrcode
https://www.c-sharpcorner.com/blogs/generate-qrcode-in-node
728x90